▶ CSS의 개념이해 및 사용법 ( 간단한 실습 )
● CSS란?
: CSS라는 언어는 HTML이 기반입니다. HTML을 모른다면 CSS를 사용할 수 없습니다.
설명을 들으면서 찾아서 배운다면 문제가 안되지만, HTML의 기본적인 지식이 있으면 이해하기 수월합니다.
HTML은 정보를 담고, CSS는 HTML의 정보들을 꾸며주는 디자인이라고 생각하시면 됩니다.
예를들어, 제목은 글자 크기도 크고 두껍게 표시하고 내용은 작은 글씨크기와 얇게 표시하고싶다면 HTML로 제목과
내용을 작성하고 CSS로 제목과 내용의 style을 꾸며줄수있습니다.
● CSS의 사용법
CSS는 기본 구조가 딱히 없기에, HTML의 <head> </head>사이에 <style> </style>을 넣어주고 꾸며주면 됩니다.
밑에 실습들을 통해 배워보겠습니다.
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
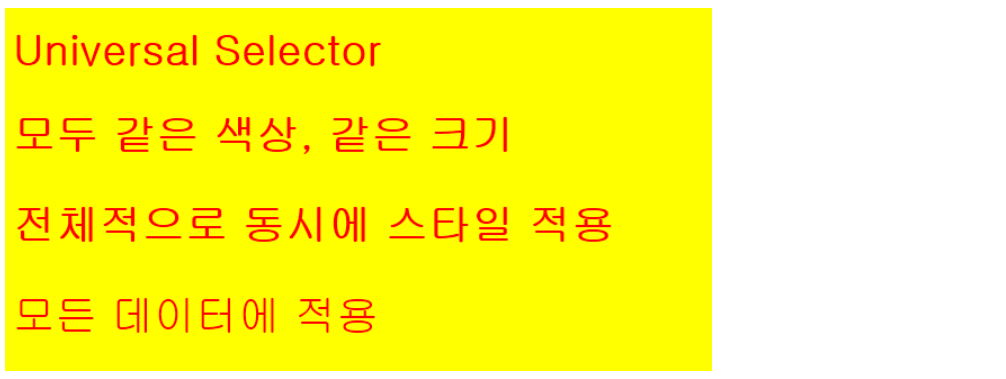
* { color: red; background-color:yellow; font-size: 30px; }
</style>
</head>
<body>
<h1 >Universal Selector</h1>
<h2>모두 같은 색상, 같은 크기</h2>
<h3>전체적으로 동시에 스타일 적용</h3>
<p>모든 데이터에 적용</p>
</body>
</html>
<body> 사이에 기존에 사용했던 HTML의 내용을 입력해줬습니다.
<h>태그를 사용했고, <p>태그를 사용했습니다.
이제 HTML로 정보들을 입력해줬으니, CSS로 스타일을 줘서 꾸며주도록 하겠습니다.
CSS는 앞서 말씀드렸다시피, <head> 사이에 <style>을 넣고 그사이에 소스를 입력했는데요
여기서 *은 모두적용시키는 특수문자이므로 모두 { }안에있는 스타일을 정보에 입혀준다는 뜻입니다.
그럼 이제 중괄호인 { } 뒷배경은 노란색을 입혔고, 글자색은 빨강색에, 폰트사이즈는 30px(픽셀)을 입혔습니다.
<!DOCTYPE html>
<html>
<head>
<style>
h1 { background-color: yellow; text-align:center; }
h2 { background-color: green; height:100px;}
h3 { background-color: pink; width:300px;}
p { color: red; }
</style>
</head>
<body>
<h1>Universal Selector</h1>
<h1 style="background:gold; color:blue">Universal Selector</h1>
<h2>모두 같은 색상, 같은 크기</h2>
<h3>전체적으로 동시에 스타일 적용</h3>
<div align="center"><h3>전체적으로 동시에 스타일 적용</h3></div>
<p>모든 데이터에 적용</p>
</body>
</html>

이번에는 * 특수문자를 사용하지않고, HTML의 각각의 태그들에게 따로 스타일을 입혀보겠습니다.
<h1>태그에는 노란색의 뒷배경을 입혔고, <h2>태그에는 초록색의 뒷배경을, <h3>태그에는 핑크색의 뒷배경을 입혔습니다.
<p>태그에는 그냥 빨강색의 폰트색을 입혔습니다.
이 실습에서 중요한것은 HTML에서도 스타일을 줄수도 있습니다.
분명히 <h1>태그는 노란색 뒷배경을 줬는데 HTML에서 두번째 <h1>태그를 보면 뒷배경으로 골드를 글자색은 파란색으로 나타난걸 확인할수있습니다. 그이유는 HTML에서 정보를 입력하면서 style을 바로 줄수있는데 HTML에서 주면 CSS에서 스타일을 입혀도 적용되지않습니다. 이렇듯 HTML에서 style을 주는게 css보다 우선순위를 갖고있는것을 확인할수있습니다.

'Dev. Front-End > CSS' 카테고리의 다른 글
| [CSS] 가상 클래스 선택자(link, visited, active, hover, text-decoration) (0) | 2019.08.15 |
|---|---|
| [CSS] id와 class(아이디와 클래스)의 개념 및 차이점 (0) | 2019.08.14 |

