
윈도우에서 리액트를 설치하는 방법에 대해 포스팅하겠습니다!
우선, 리액트 프로젝트를 만들기 위해서는 Node.js와 npm을 반드시 먼저 설치하셔야 합니다.
Node.js는 크롬 V8 자바스크립트 엔진으로 빌드한 자바스크립트 런타임으로써, 웹 브라우저 환경이 아닌 곳에서도 자바스크립트를 사용하여 연산할 수 있습니다.
리액트 애플리케이션은 웹 브라우저에서 실행되는 코드이므로 Node.js와 직접적인 연관이 없지만, 프로젝트를 개발하는데 필요한 주요 도구들이 Node.js를 사용하기 때문에 설치합니다.
이 떄 사용하는 개발 도구는 바벨, 모듈화된 코드를 한 파일로 합치고 코드를 수정할때마다 웹 브라우저를 리로딩하는 등 여러기능을 지닌 웹팩(webpack)등이 있습니다.
npm은 Node.js패키지 매니저로 수많은 개발자가 만든 모듈을 설치하고 해당 모듈 버전을 관리하는 도구 입니다.
이중 리액트도 하나의 모듈입니다.

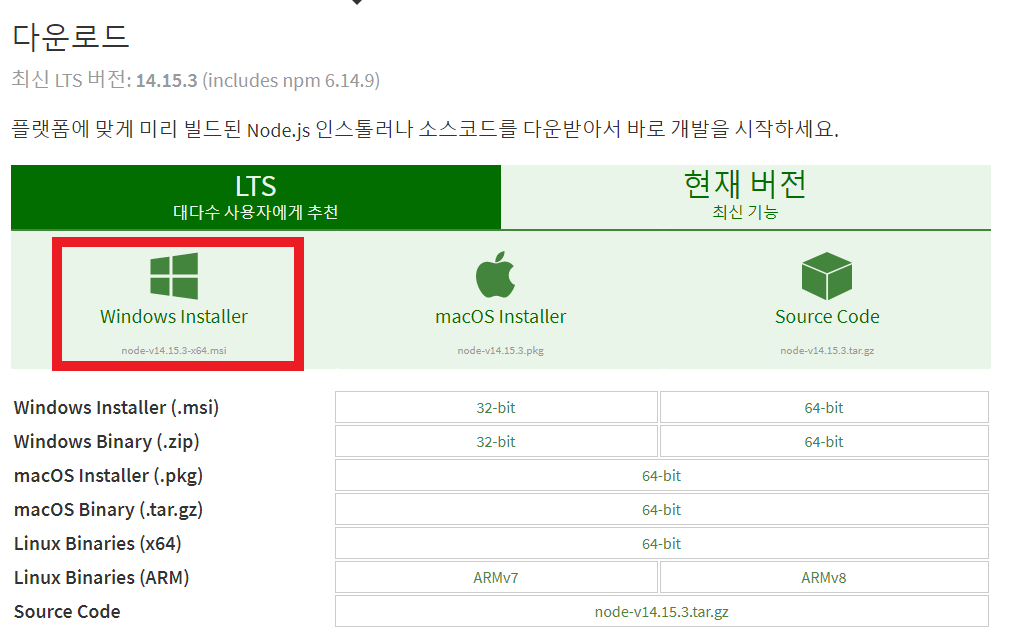
1. 아래 링크로 들어가서 윈도우용 Node.js를 설치해줍니다.

2. node -v
설치가 완료되었다면 윈도우 명령프롬프트(cmd)를 통해 "node -v"를 입력하여 제대로 설치되었는지 확인해줍니다.
저는 10.15.0버전을 설치되었습니다.
이부분은 node의 버전업으로 인해 여러분들이 다운받는 시점과 제가 다운받은 10.15.0버전과 다를 수 있습니다.

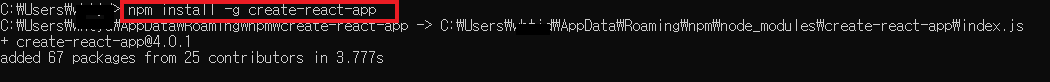
3. npm install -g create-react-app
리액트 프로젝트를 만들 수 있는 create-react-app 도구를 사용하기 위해 설치해줍니다.
이 도구에는 웹팩, 바벨 등이 있습니다.

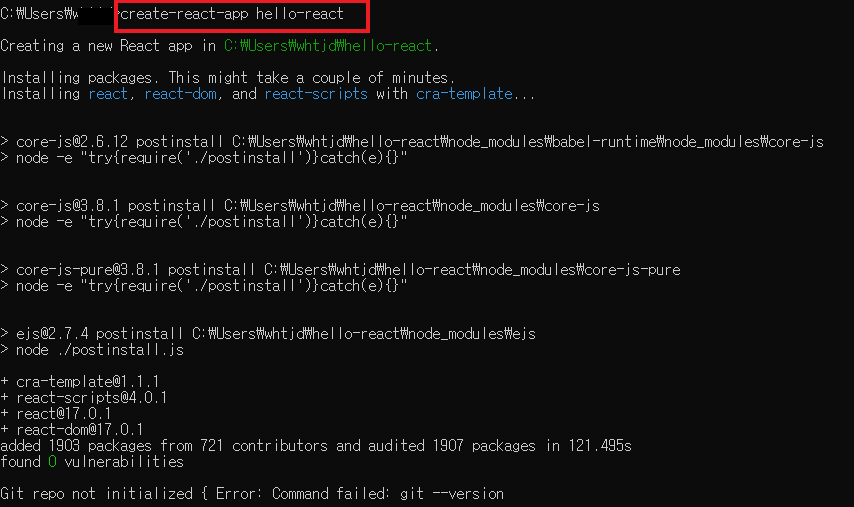
4. create-react-app hello-react
프로젝트를 생성해줍니다.

5. cd hello-react
npm start
위에서 리액트 프로젝트를 만들었다면, 해당 프로젝트 디렉토리로 이동하여 프로젝트 개발 서버를 실행해줍니다.
개발 서버는 포트 3000번으로 열리며, 파일을 수정할 때마다 프로젝트를 다시 빌드하고 웹 브라우저를 리로딩해줍니다.

6. 웹브라우저를 키고 URL(http://localhost:3000/)을 입력하여 들어가면 위와 같이 뜰 경우, 정상적으로 설치된것을 확인할수있습니다.
이제 코드 실습을 하시면 됩니다~
