▶ ul / li / ol / dl / dt / dd 사용법
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
좋아하는 것
<ul>
<li>스포츠</li><li>영화</li>
</ul>
<ul type="circle">
<li>스포츠</li><li>영화</li>
</ul>
<ul type="square">
<li>스포츠</li><li>영화</li>
</ul>
<ul type="disc">
<li>스포츠</li><li>영화</li>
</ul>
</body>
</html>

실험 결과를 보며 실습하겠습니다.
* <ul>순서가 매겨지지 않는 태그입니다. 단순하게 목차라고 생각하시면됩니다.
아무 속성도 주지않을경우, 기본값으로 꽉찬 동그라미가 나옵니다.
type에 circle 속성을 이용하면 구멍이난 동그란모양이 나옵니다.
square속성은 꽉찬 네모가 나옵니다.
* <li> ul에 들어가는 속성(문구)라고 생각하시면됩니다
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
좋아하는 것
<ol>
<li>스포츠</li>
<li>영화</li>
</ol>
<ol type="a" start="3">
<li>스포츠</li>
<li>영화</li>
</ol>
<ol type="i">
<li>스포츠</li>
<li>영화</li>
</ol>
<ol type="I">
<li>스포츠</li>
<li>영화</li>
</ol>
</body>
</html>

* <ol>태그는 <ul>과 달리 순서가 매겨지는 태그입니다.
위에서 보는바와 같이 기본값으로 숫자가 만들어집니다.
type 으로 a를 주고 start를 3부터 주면 a,b,c순으로 c가 먼저시작되기에 c와 d순으로 나옵니다.
i를 속성으로 주게되면 i,ii,iii이런식으로 나오게됩니다.
I를 속성을 주게되면 I,II,III이런식으로 나옵니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
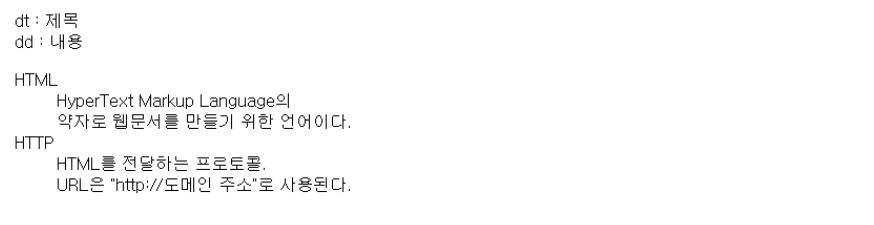
dt : 제목<br> dd : 내용 <br>
<dl>
<dt>HTML</dt>
<dd>
HyperText Markup Language의<br>
약자로 웹문서를 만들기 위한 언어이다.
</dd>
<dt>HTTP</dt>
<dd>
HTML를 전달하는 프로토콜.<br>
URL은 "http://도메인 주소"로 사용된다.
</dl>
</body>
</html>

* <dl>태그는 제목과 설명이 한 쌍인 설명 목록을 만들때 사용합니다. 이떄 와 와 함께 사용됩니다.
* <dt>태그는 용어의 제목을 넣을때 사용하는 태그입니다.
* <dd>태그는 용어를 설명하는 태그입니다.
( tab한것처럼 <dd>가 띄어지는 이유는 설명하는 태그이기에 자동으로 그냥 띄어줍니다.

'Dev. Front-End > HTML' 카테고리의 다른 글
| [HTML5] header / nav / footer / section / article / figure 의 사용법 (0) | 2019.08.12 |
|---|---|
| [HTML] div태그와 span태그의 사용법과 차이점 (2) | 2019.08.11 |
| [HTML] form태그와 fieldset / legend태그 및 속성 (method, name, action, onsubmit, target) (0) | 2019.08.10 |
| [HTML] input태그 및 속성 (type, text, password, hidden, radio, checkbox, search, number) 사용법 (0) | 2019.08.09 |
| [HTML] img태그 (이미지넣기) 사용법 (0) | 2019.08.07 |
| [HTML] a태그 (주소 링크 달기) 사용법 및 속성 (0) | 2019.08.06 |
| [HTML] table / caption / tr / td / th / colspan / rowspan / cellpadding / cellspacing 테이블만들기 (0) | 2019.08.05 |
| [HTML] h / font / br & 주석처리 (0) | 2019.08.04 |



