자바스크립트 이벤트 루프 동작 구조
브라우저의 멀티 쓰레드로 작업을 동시에
Javascript는 싱글 쓰레드 언어라고 들어본적이 있을것이다. '싱글' 쓰레드라 한번에 하나의 작업만 수행이 가능하다.
반면에 java나 python은 멀티 쓰레드를 지원하기때문에 원하는 코드 로직을 동시에 수행 시키는 멀티 작업이 가능하다.
그런데 웹 어플리케이션에서는 network 요청이나 event 처리, timer와 같은 작업을 멀티로 처리해야하는 경우가 많이 있다.
만약에 싱글쓰레드로 브라우저 동작이 한번에 하나씩 수행하게 된다면 우리가 파일을 다운로드 받는 동안에는 브라우저는 파일을 다 받을때까지 웹서핑도 못하고 멈춰 대기해야한다. 따라서 파일 다운로드, 네트워크 요청, 타이머, 애니메이션 이러한 오래 걸리고 반복적인 작업들은 자바스크립트 엔진이 아닌 브라우저 내부의 멀티 쓰레드인 web APIs에서 비동기+논블로킹으로 처리된다. 비동기+논블로킹은 메인 쓰레드가 작업을 다른곳에 요청하여 대신 실행하고 그 작업이 완료되면 이벤트나 콜백 함수를 받아 결과를 실행하는 방식을 말한다. (쉽게 말해서 파일 다운로드 요청 작업을 백그라운드 작업으로 전이해서 동시에 처리가 가능하도록 한것으로 이해하자.)
Tip
비동기로 동작하는 핵심요소는 자바스크립트 언어가 아니라 브라우저라는 소프트웨어가 가지고있다고 생각하면 된다. NodeJS에서는 libuv 내장 라이브러리가 처리한다.
이벤트 루프는 브라우저 동작을 제어하는 관리자.
싱글쓰레드인 자바스크립트의 작업을 멀티쓰레드로 돌려서 작업을 동시에 처리시키게 하던지, 여러 작업중 어떤작업을 우선으로 동작시킬 것인지 결정하는 세심한 컨트롤을 하기 위해 존재하는 것이 바로 이벤트 루프(Event Loop)이다.
이벤트 루프는 브라우저 내부의 Call Stack, CallBack Queue, Web APIs등의 요소들을 모니터링하면서 비동기적으로 실행되는 작업들을 관리하고, 이를 순서대로 처리하여 프로그램의 실행 흐름을 제어하는 친구이다. 간단히 표현하자면 브라우저의 동작 타이밍을 제어하는 관리자라고 보면 된다.
이벤트 루프의 동작 과정을 간단히 살펴보자면, 자바스크립트의 setTimeout이나 fetch와 같은 비동기 자바스크립트 코드를 브라우저 Web APIs에게 맡기고, 백그라운드 작업이 끝난 결과를 콜백 함수 형태로 큐(Callback Queue)에 넣고 처리준비가 되면 호출 스택(Call Stack)에 넣어 마무리 작업을 한다.

이러한 이벤트 루프를 이용한 프로그램 방식을 이벤트 기반(Event Driven) 프로그래밍이라고 한다. 이벤트 기반 프로그래밍은 프로그램의 흐름이 이벤트에 의해 결정되는 방식이다. 예를 들어 사용자의 클릭이나 키보드 입력과 같은 이벤트가 발생하면 그에 맞는 콜백함수가 실행한다. 대표적으로 자바스크립트의 addEventListener(이벤트명, 콜백함수) 가 있다.
이벤트 기반 프로그래밍으로 비동기 작업을 쉽게 처리할 수 있고, 멀티쓰레드언어에 비해서 단순하고 직관적인 코드 작성을 가능하게 하며, 브라우저와 같은 환경에서도 안정적인 실행을 가능하게 하여 사용자와의 상호작용을 높일 수 있다. 따라서 이를 이해하고 적절한 방식으로 비동기 작업을 처리하는 것은 자바스크립트를 이용한 웹 애플리케이션 개발에 있어서 매우 중요하다.
자바스크립트는 왜 싱글 스레드인가?
자바스크립트는 1995년에 넷스케이프에서 웹 브라우저에서 동적인 웹 페이지를 만들기 위해 개발된 스크립트 언어이다. 당시에는 멀티 코어 프로세서가 보편화되지 않았고, 자바스크립트는 웹 브라우저에서 간단한 스크립트 동작을 수행하는 데 주로 사용되었기 때문에 복잡한 병렬 처리를 필요로 하지 않아, 메모리 사용량이 적고, 동기화 문제를 피할 수 있는 싱글 스레드로 구현하였다. 그러나 싱글 스레드는 오래 걸리는 작업이 실행되면 다른 작업들이 대기해야 하므로 응답성이 떨어진다. 또한 CPU 코어를 여러 개 사용할 수 없으므로 성능이 제한된다. 이러한 문제들을 해결하기 위해 언어 자체의 설계를 바꾸는 것 보단, 브라우저의 멀티 스레드를 이용하는 자바스크립트의 비동기 프로그래밍을 지원하는 것이다. 그리고 이 비동기 프로그래밍의 핵심이 이벤트 루프인 것이다. (다만 Web worker 최신 기술을 통해 자바스크립트도 멀티 스레드 구현이 가능해졌다)
자바스크립트 엔진 구동 환경
자바스크립트를 실행하는 소프트웨어로는 우리가 잘 알고 있는 웹브라우저와 런타임인 Node.js 가 있다. 이벤트 루프 동작 원리를 배우기 앞서, 싱글 스레드인 자바스크립트 엔진이 어느 곳을 거쳐 비동기 작업을 수행하는지 우선 이 둘의 내부 구성도를 눈에 익혀보자.
브라우저의 내부 구성도
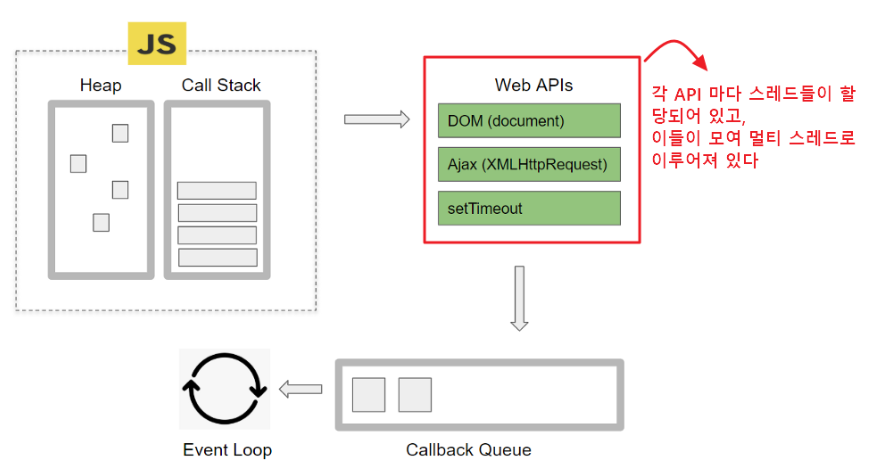
브라우저는 웹 사이트를 화면에 보여주기 위해 여러가지 역할을 하는 부품들로 이루어져 있다. 그중 우리가 알아볼 것은 자바스크립트 비동기 코드의 동작 과정이니, 이에 관련된 구성 요소로는 Web APIs, Event Table, Callback Queue, Event Loop 등이 있다.

- Call Stack : 자바스크립트 엔진이 코드 실행을 위해 사용하는 메모리 구조
- Heap : 동적으로 생성된 자바스크립트 객체가 저장되는 공간
- Web APIs: 브라우저에서 제공하는 API 모음으로, 비동기적으로 실행되는 작업들을 전담하여 처리한다. (AJAX 호출, 타이머 함수, DOM 조작 등)
- Callback Queue : 비동기적 작업이 완료되면 실행되는 함수들이 대기하는 공간
- Event Loop : 비동기 함수들을 적절한 시점에 실행시키는 관리자
- Event Table: 특정 이벤트(timeout, click, mouse 등)가 발생했을 때 어떤 callback 함수가 호출되야 하는지를 알고 있는 자료구조 (위 그림에는 없음)
Web APIs의 종류
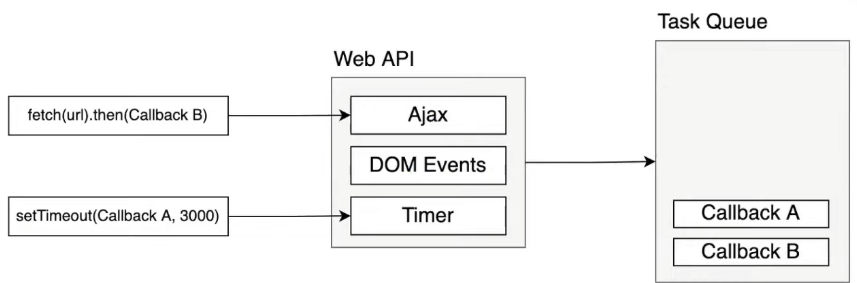
Web APIs는 타이머, 네트워크 요청, 파일 입출력, 이벤트 처리 등 브라우저에서 제공하는 다양한 API를 포괄하는 총칭이다. Web API는 브라우저(Chrome)에서 멀티 스레드로 구현되어 있다. 그래서 브라우저는 비동기 작업에 대해 메인 스레드를 차단하지 않고 다른 스레드를 사용하여 동시에 처리할수 있는 것이다.

예를 들어, setTimeout 비동기 작업은 Web APIs의 한 종류인 Timer API 에서 타이머 스레드를 사용하여 타이머를 수행한다. 마찬가지로, XMLHttpRequest , fetch와 같은 네트워크 관련 API는 네트워크 스레드를 사용하여 네트워크 요청과 응답을 처리된다.

Web APIs의 대표적인 종류로는 다음과 같다.
- DOM : HTML 문서의 구조와 내용을 표현하고 조작할 수 있는 객체
- XMLHttpRequest: 서버와 비동기적으로 데이터를 교환할 수 있는 객체. AJAX기술의 핵심.
- Timer API: 일정한 시간 간격으로 함수를 실행하거나 지연시키는 메소드들을 제공
- Console API : 개발자 도구에서 콘솔 기능을 제공
- Canvas API: <canvas> 요소를 통해 그래픽을 그리거나 애니메이션을 만들 수 있는 메소드들을 제공
- Geolocation API: 웹 브라우저에서 사용자의 현재 위치 정보를 얻을 수 있는 메소드들을 제공
이때 오해하지 말하야할 것이 모든 Web API들이 비동기로 동작되는 것이 아니다. Web API에는 동기적으로 처리되는 것과 비동기적으로 처리되는 것이 모두 있다. 예를 들어 DOM API나 Console API는 동기적으로 처리되고, XMLHttpRequest나 Timer API는 비동기적으로 처리된다.
Callback Queue의 종류
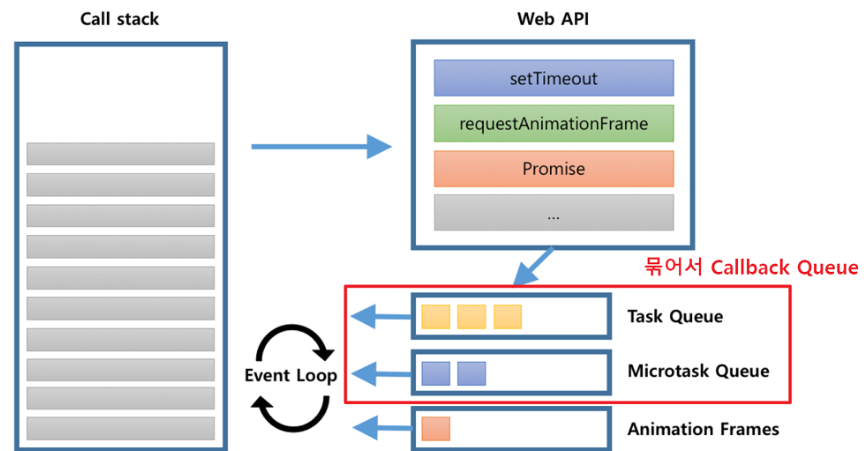
Web APIs가 여러 API들을 묶어 말하듯이, Callback Queue도 여러가지 종류의 Queue를 묶어 총칭하는 개념이다. Callback Queue에는 (macro)task queue와 microtask queue 두 가지 종류가 있다.

- Task Queue : setTimeout, setInterval, fetch, addEventListener 와 같이 비동기로 처리되는 함수들의 콜백 함수가 들어가는 큐 (macrotask queue 는 보통 task queue 라고 부른다)
- Microtask Queue : promise.then, process.nextTick, MutationObserver 와 같이 우선적으로 비동기로 처리되는 함수들의 콜백 함수가 들어가는 큐 (처리 우선순위가 높음)
Callback Queue의 종류에 따라 이벤트 루프가 콜 스택으로 옮기는 순서가 달라진다. 일반적으로 microtask queue가 가장 우선순위가 높아 먼저 microtask queue를 처리하여 먼저 비우고 그라음 task queue의 콜백을 처리한다.
Tip
이벤트 루프를 배우기 전에 Promise.then 결과가 setTimeout보다 우선 된다는 것을 미리 배웠다면, 왜 프로미스가 먼저 처리되는지에 대한 이유가 이벤트 루프의 동작 원리와 관련이 있다는걸 알 수 있을 것이다.
또한 같은 queue 안에 적재되는 콜백이라도 어떠한 비동기 작업이냐에 따라 우선순위가 다른 태스크들이 있을 수 있다. 예를들어 Microtask Queue에 적재되는 Promise 와 Mutation Observer 콜백 중 Mutation Observer이 먼저 처리되는 식이다.