▶ img태그 (이미지넣기) 사용법

우선, 이미지를 넣기를 실습하기위해서 사진을 .jpg 또는 .png 등을 로컬 바탕화면에 저장한후,
위처럼 "WebContent"디렉토리에 해당 사진파일을 드래그해서 올려놓습니다!
하고나면 위사진처럼 test.jpg가 "WebContent"디렉토리안에 위치하게됩니다.

<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
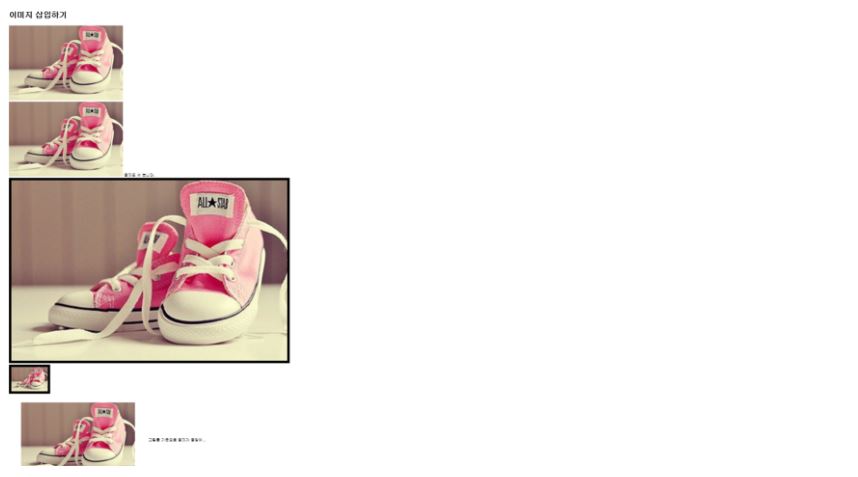
<h1>이미지 삽입하기</h1>
<img src="test.jpg"><br>
<img src="test.jpg"> 글자도 써 봅니다.<br>
<img src="test.jpg" width="30%" heigh="10%" border="10"><br>
<img src="test.jpg" width="150px" height="100px" border="10"><br>
<img src="test.jpg" align="middle" vspace="30" hspace="50">
그림을 기준으로 글자가 중앙에...<br>
<img src="test.jpg" align="right" alt="이미지 대신 부연설명">
</body>
</html>

alt속성은 만약에 이미지가 오류 or 경로가 잘못되었을때 등을 대비하여 이미지를 대신해서 텍스트가 삽입됩니다.
현재는 문제발생이 되지않아 정상적으로 화면에 사진이 출력됩니다.

'Dev. Front-End > HTML' 카테고리의 다른 글
| [HTML] div태그와 span태그의 사용법과 차이점 (2) | 2019.08.11 |
|---|---|
| [HTML] form태그와 fieldset / legend태그 및 속성 (method, name, action, onsubmit, target) (0) | 2019.08.10 |
| [HTML] input태그 및 속성 (type, text, password, hidden, radio, checkbox, search, number) 사용법 (0) | 2019.08.09 |
| [HTML] ul / li / ol / dl / dt / dd 사용법 (0) | 2019.08.08 |
| [HTML] a태그 (주소 링크 달기) 사용법 및 속성 (0) | 2019.08.06 |
| [HTML] table / caption / tr / td / th / colspan / rowspan / cellpadding / cellspacing 테이블만들기 (0) | 2019.08.05 |
| [HTML] h / font / br & 주석처리 (0) | 2019.08.04 |
| [HTML] dfn/ strong / strike / b / i / u / center / sup / sub / br / p / pre / hr 사용법 (0) | 2019.08.03 |



