▶ input태그 및 속성 (type, text, password, hidden, radio, checkbox, search, number) 사용법



<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
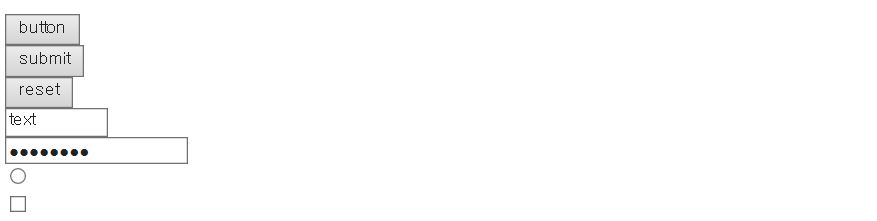
<input type="button" value="button"><br>
<input type="submit" value="submit"><br>
<input type="reset" value="reset"><br>
<input type="text" value="text" size="10"><br>
<input type="password" value="password" maxlength="10"><br>
<input type="radio"><br>
<input type="checkbox">
</body>
</html>

<input>태그는 <body>에 작성하고, type은 위에서 많은 종류가 있지만, 위 소스에서는 button부터 checkbox까지를 사용해봤습니다. 어떤 type을 사용할것인지 괄호안에 작성해주고, 버튼을 사용한다면 안에 입력될 글자를 value속성을 사용해서 작성해줍니다.
지금은 submit과 reset버튼이 모두 작동이 안되고 버튼과 같아보이지만, 이 두개 버튼은 <form>태그편에서 설명해드리겠습니다.
( 이때, 괄호는 소괄호 or 중괄호 둘중에 아무거나 사용하면됩니다. )
<!DOCTYPE html>
<html>
<head>
<title>Insert title here</title>
</head>
<body>
10대 <input type="radio" name="age" checked>
20대 <input type="radio" name="age">
30대 <input type="radio" name="age">
40대 <input type="radio" name="age">
</body>
</html>

이번에는 type을 redio만해서 사용해봤습니다.
name속성에 age를 작성해줬습니다. 만약에 클라이언트(고객)입장에서 30대를 선택했다면, 그값을 서버에 넘겨줘야하는데 그때 많은 radio버튼들의 이름이라고 생각하면됩니다. 그리고 checked속성은 처음 화면이 떴을때, 처음에 체크를 먼저하기 위해서 속성을 사용했습니다. 주황색인 10대,20대,30대,40대는 그냥 구분글자를 적어봤습니다.
<!DOCTYPE html>
<html>
<head>
<title>Insert title here</title>
</head>
<body>
책 읽기 <input type="checkbox">
공부하기 <input type="checkbox">
코딩 <input type="checkbox">
컴퓨터 <input type="checkbox">
</body>
</html>

이번에는 checkbox를 사용해봤습니다.
type으로 checkbox를 입력하고 실행해보면 중복선택이 가능하다는걸 확인할수있습니다.

'Dev. Front-End > HTML' 카테고리의 다른 글
| [HTML5] header / nav / footer / section / article / figure 의 사용법 (0) | 2019.08.12 |
|---|---|
| [HTML] div태그와 span태그의 사용법과 차이점 (2) | 2019.08.11 |
| [HTML] form태그와 fieldset / legend태그 및 속성 (method, name, action, onsubmit, target) (0) | 2019.08.10 |
| [HTML] ul / li / ol / dl / dt / dd 사용법 (0) | 2019.08.08 |
| [HTML] img태그 (이미지넣기) 사용법 (0) | 2019.08.07 |
| [HTML] a태그 (주소 링크 달기) 사용법 및 속성 (0) | 2019.08.06 |
| [HTML] table / caption / tr / td / th / colspan / rowspan / cellpadding / cellspacing 테이블만들기 (0) | 2019.08.05 |
| [HTML] h / font / br & 주석처리 (0) | 2019.08.04 |



